NES GFX storage = CHR
We will see where we stock the graphics stuff for a NES game. CHR is Character data, the banks to stock you tiles for sprites and BG elements.
Prepare yourself because you will have only 8K (8192 bytes) that means 512 tiles. This time we will see the place we can use to stock our graphic data. We have a bank of 512 tiles. Normally the bank is separate in 2, each can contain 256 tiles.
Super Mario Bros use it like this:
- One bank is for the Sprites: Characters, enemies, effects, items…
- The second one is for the BG: Decorative element, letters, coins…
Personally i like this way to store the graphics. But you can mix all, nothing is fixed. You have 8K to store all what you want and decide after what will be a sprite or a BG element. You can use the same tile for both.
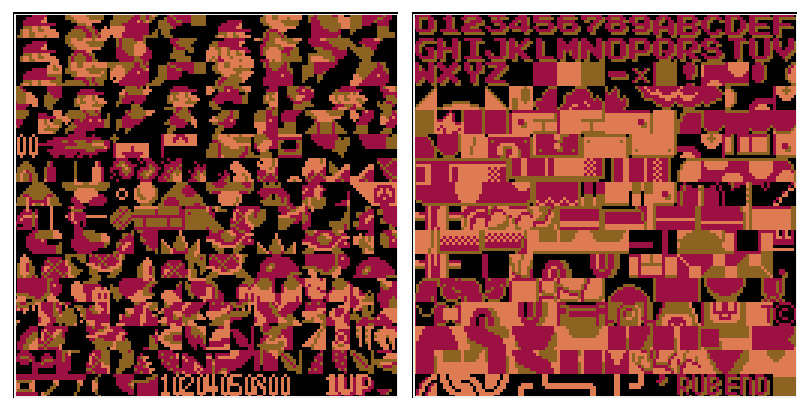
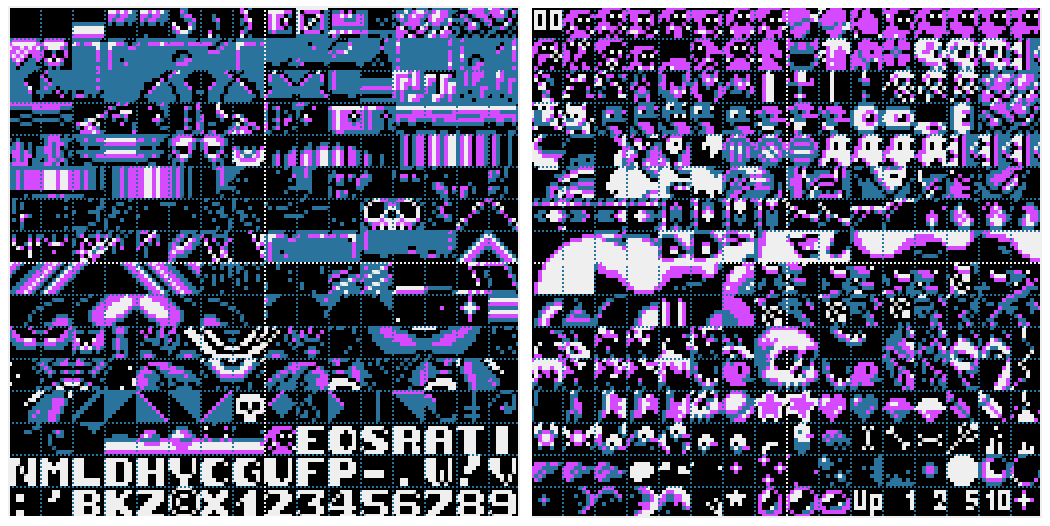
Have a look to the Banks of Super Mario Bros , left for sprites , right for BG elements.

Ok sorry, it’s again some limitation but people could make some games with this space. Look Super Mario bros, Donkey Kong. They are great! If your gameplay is nice and you feel blocked with this little space for graphics, think about a simple and minimalist graphics. What ever you can make, a nice gameplay will always by the basis of your game. Graphics are just here to make it nicer.
We will see after how to get more space for Graphics. To explain you and to make it simple (because it’s more complicated): you can only use this CHR bank per frame on a TV screen . So it will be necessary to update graphics and replace them to have more in some specific time. Different levels, enemies, extra-big boss etc. For the moment, we will concentrate ourselves only in this CHR bank.
The best thing is to create element that you can combine many times. It’s a very good exercise, to limit yourself to use only this chr bank for a game. Title screen, letters, levels, hero and enemies. During this Tutorial’s serie, i will use the management system of Super Mario Bros for CHR Bank. One bank for Sprite, the second one for BG. But you can make as you want for our project.
Sprites in CHR’s Bank
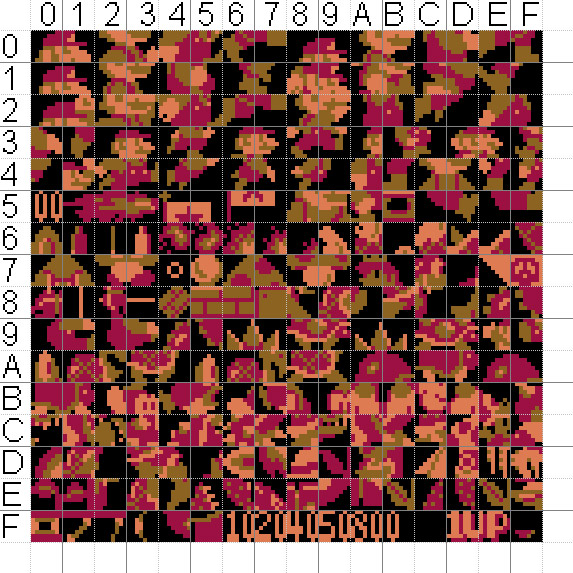
The bank are numbered in hexadecimal too. Starting from $00 (0) to $FF (255), the $ signs means it’s a value. And this value need to be store in an address. We will see this after in details. We are here to create graphics.

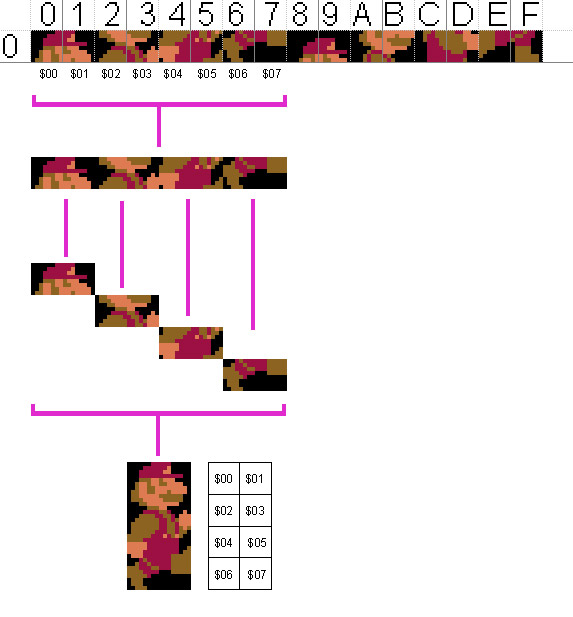
You can noticed the sprites are splitted, like slices. Why?… because Mario is bigger as one tile (8x8px), he is composed of many tiles sprites, many blocs of 2 tiles (8x16px). Many sprites are more bigger as 8x 16px, it’s necessary to separated in different parts and recompose it till you create your full-sprite on screen. we will take the first line of the sprite’s CHR bank (sprites).

We will need to cut our sprites in this format (8x16px) to place it correctly in the CHR bank.
BG in CHR’s Bank
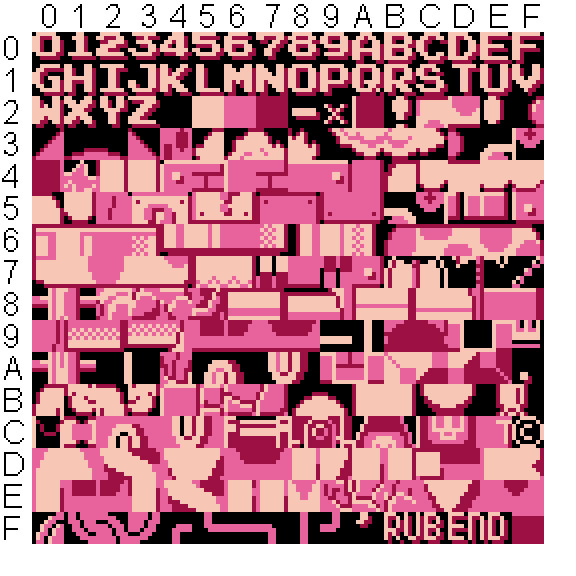
For the CHR bank for BG, you need to manage correctly the space. When you will start to make a game, don’t forget the place for letters, point and symbols you want to had on the screen. Better to let 3 line’s free for this and have space for sloving graphics problem.

Like in Super mario, I prefer to let 3 lines empty. Even if you are working on BG elements, better to let this space since the beginning for letters, numbers, special characters, basic block colors. Here are the 3 first lines, the space from $00 to $2F:

When will come the time to make texts or title screen and you will have this space, you will be glad. Everybody have his own way to manage this bank, so I guess you will find the best solution for your project.
For Micro Mages, we managed the CHR in a similar way. One part for the BG with 3 lines dedicated for letters/extra and the other part only for sprites. All the game GFX fit inside this space.

Thanks for reading! I invite you to read the next tutorial 😉
