Hello everyone!
In this serie of tutorials, we will see how to create graphics for Famicom/NES games. It will be hard but funny.
If you never create some pixel-art or Graphics stuffs, it will take you a lot of time to manage it and tame your brain. Anyway, we are here to learn some stuff.
Let’s see the console language. The Famicom/NES have some specific systems for Graphics. You need to know: Assembler ASM6502 is the programming language of Famicom/NES. Even if the word „Assembler“ can make you scary ^^ don’t run away! You will need to learn a little bit about it. Anyway, we will see this after.
Before to start to learn vocabulary that we will use during this tutorials, you can watch the documentary video we did for Micro Mages at Morphcat Games. We explained some GFX tricks we use for optimization. We will don’t learn this kind of extreme optimization but you can learn few things about NES Graphics limitations.
Lexicon
To make something clear I will write down a small vocabulary that I will use often during this serie of tutorials. This is maybe not the official terms but I use this vocabulary in this way… for example px is for pixel.
Meta-sprite
An object, effect or character compose of one or many blocs. this is not a background element. When this object is compose of many blocs, Usually people call it “Sprite” but for our case this is Meta-Sprite. Meta-Sprite is many sprites group together to built a element.
![]()
Sprite or Sprite’s tile
is a bloc of 8×8 pixels for Sprite. It’s the smallest size for a Sprite on NES.

BG
is Background. It’s compose of many blocs (8x8px) that are not sprite.

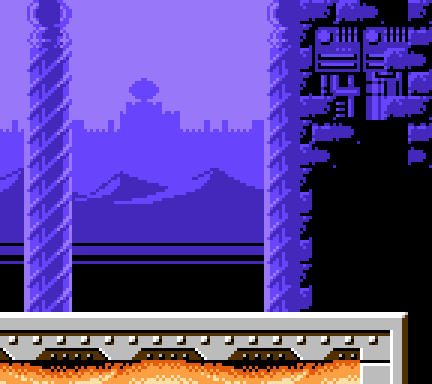
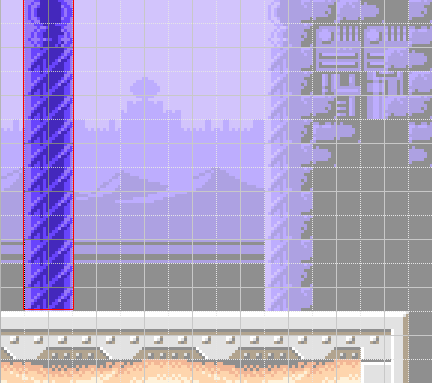
BG’s element
is an element of the background. For example a column in Mega Man VI.

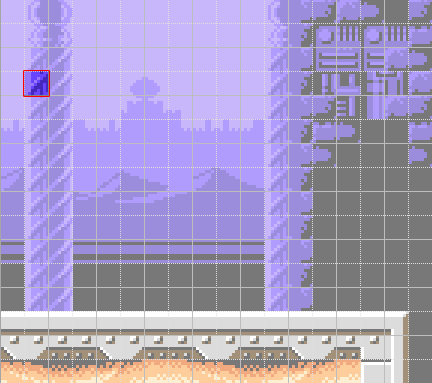
BG’s tile or Tile
is a bloc of 8 by 8pixels for BG.
Summary
Here is the list of Tutorial’s what i ‘m planning to write
1.0 Intro to Graphics
1.1 NES color-palette
1.2 Rules for BG and Sprite
1.3 CHR place
1.4 Tools & Tipps
2.0 Graphics BG
2.1 BG palettes element
2.2 BG Volume (shadow-light)
2.3 The 4th color of each palette
2.4 Natural environment
2.5 Plants and Trees
2.6 Urban environment
2.7 Walls and Machines
3.0 Graphics Sprite
3.1 Size and color
3.2 Animation simple
3.3 Run and Jump
3.4 Animation complexe
3.5 Attack and Combos
3.6 Special effect and items
3.7 Type of game styles
4.0 Graphics and Assembler
4.1 Palette
4.2 Sprite
4.3 BG
4.4 Animation
5.0 Graphics FX
5.1 World and Pixel alive
5.2 Animated BG
5.3 Animated Sprites
5.4 Interaction and feed-back
5.5 Dimensions
6.0 Place Booster
6.1 Multiple Banks
6.2 Game Design for transition